┃┗┫┗┳━┳┳┳┳━┳━┳┛┣━┳┳┫┗┫┗┳━┳┳┓
┃┏┫┃┃┻┫┃┃┃╋┃╋┃╋┃━┫┃┃┏┫┏┫┻┫┏┛
┗━┻┻┻━┻━━┻━┻━┻━┻━┻━┻━┻━┻━┻┛
Blog Home :: Videos :: All Posts :: Tags :: RSS :: IMG :: About :: Test :: Gift 4 You ::
Turtles ontop of turtles!
⚠️ WARNING!⚠️
This is not your average post!

Oceanwide Plaza | Los Angeles 🇺🇸 | 2024 | 🌇🔥 - scored from facebook *ducks*
Tags: quack, graffiti, warning, art, iamapost
Another GIF I made
Guess what!
Did I offend you? 😬
Tags: the8woodcutter, animations, art, graphic-art, gif
Block Party
GREETINGS






Tags: the8woodcutter, chunk, block-party, stereos, graphic-art, art, images
A couple of GIFs I made
Here's a couple of 8bit like GIFs I made of myself:


Tags: the8woodcutter, animations, art, graphic-art
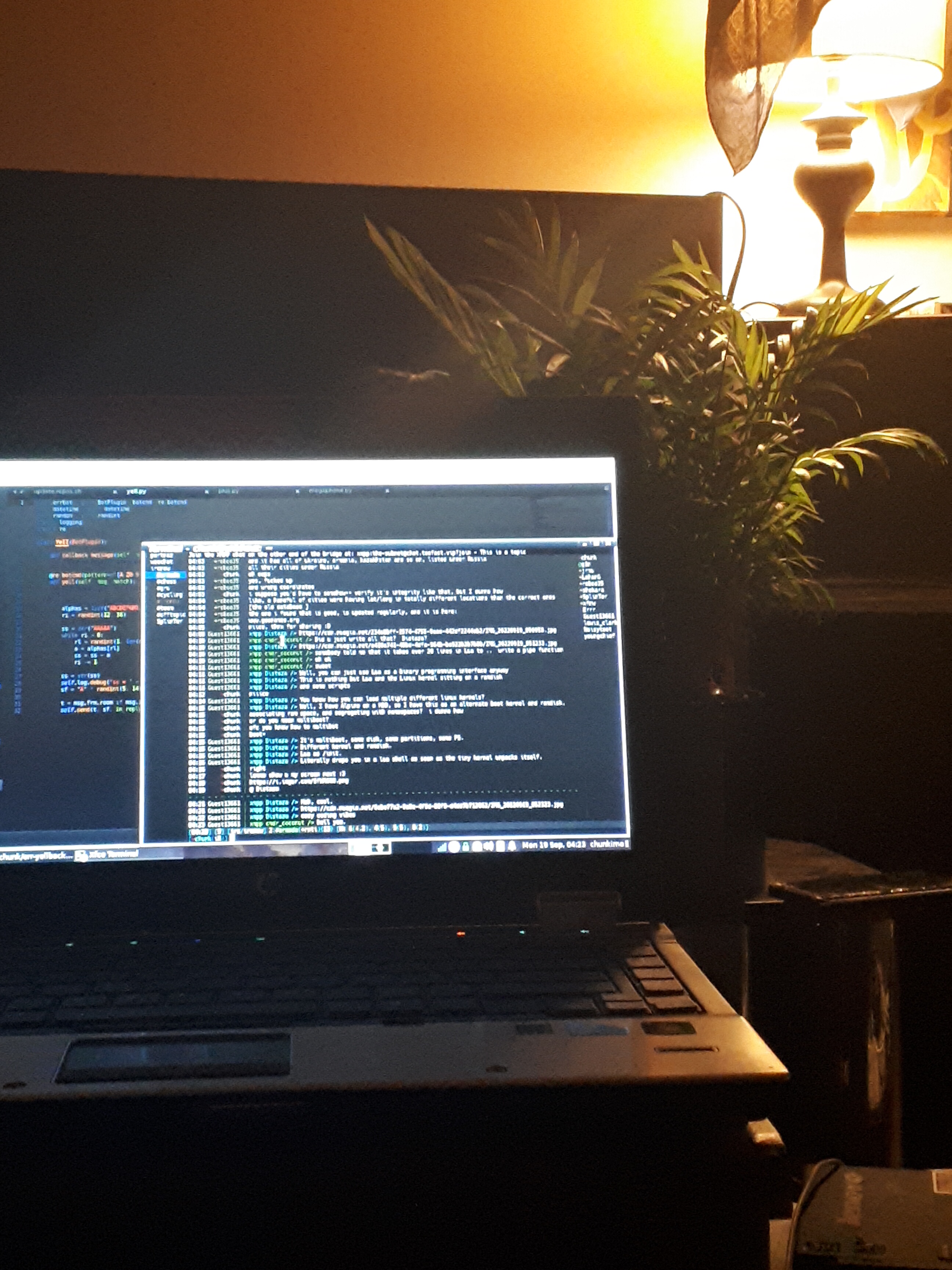
Chillin' Codin'

Tags: computing, programming, photo, art
One last idea about modifying text with CSS
You know with Python programming you can make a list/array out of any string piece by peice as single characters yes? All you need to do is get the string length and divide it per len() into a list then you can allow functions over the iterable list of each character. With that being said a guy could replace each letter of the alphabet with another charcter out of the unicode character map and make programmed unicode art!
I have more ideas like this but they're all mine >:) .. For now ^^
Tags: CSS, unicode-art, web-art, art, python
Snooker Table!

Tags: art, graphics, image, leisure
Trying to learn how to mess with monospace fonts - CSS
I managed to finally fix the font for the very top of this page, where it sez "thewoodcutter". I have been been experimenting with fixed-width fonts and such and I came across some VERY interesting CSS properties for fonts:
>https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric< :as well as this to compliment it: >https://developer.mozilla.org/en-US/docs/Web/CSS/font-feature-settings<
If you go to those pages there's a little active widget that will show you what happens differently per different settings. Some of these text transformations are important for me to learn and figure out for some of my oddball design ideas. I'm hoping that the text on this blog here is appealing to most. If it is click this post header and leave a disqus comment about it. I'm going to keep experimenting with CSS as I find it super fun, since way back in high school years ago!
Tags: CSS, web development, fonts, design, art, stuff